With the help of this feature, you can create web pages in many ways. You can create an entirely new one by yourself, or you can create a unique web page by copying and pasting HTML code. An interactive web page can also be designed by adding elements and layouts, thus making the page more compelling to users.
Besides creating a landing page from a blank canvas, Marketing Cloud also provides you with a rich collection of pre-built templates that can be incorporated into your design process.
Creating a Landing Page Using the WYSIWYG Editor
A simplified interface is provided by the WYSIWYG editor for creating your landing pages. The editor is perfect if you already have HTML code for your landing page because it allows you to paste HTML code into the Source view of the editor.
- To access the Landing Pages module, open your Maropost Marketing Cloud account and click on Acquisition >> Landing Pages.

2. On the Landing Pages index page, click New Page.

3. If you want to create a web page from scratch, select the Blank template option.

4. Choose the WYSIWYG editor option.

5. In the details page, enter a unique name and URL of your landing page. Also, provide a custom URL for the landing page starting with the custom domain you set up on your DNS server. For more information, scroll down to view the Setting Up Custom Domain for Landing Pages topic.

Note: You can add the page URL later while creating the landing page if your DNS record hasn't been configured yet.
6. Select the date and time at which you want to publish the web pages. Similarly, select the expiry timings at which you want to make the page inaccessible to users. Click on Next to proceed ahead.

The WYSIWYG editor provides an array of tools that allow you to create an attractive web page for your users. Here, you can apply text editing and formatting styles, upload images, insert tables, anchors, and links to your web pages.

7. To add your own HTML Code to the interface, simply click on Source code and insert your code into the blank region.

8. To authenticate your Landing page’s web URL, you’ll need to verify its domain. Click on Verify Domain and make sure the URL you have provided is properly configured and is pointing to the correct CNAME records.

You can verify your WYSIWYG Landing pages at a later interval. However, make sure to verify them since unverified pages would not be accessible to users.
9. Select Save and Close to complete the process, or click Back to make some corrections in the landing page details field.

Creating a Landing Page Using the Drag & Drop Editor
By using the Drag & Drop functionality, users can insert block elements into the canvas and apply various forms of text and image styling to enhance the appearance of their landing pages.
- While creating a new web page, select the Drag & Drop editor option.

2. Mention the basic web page details such as its title, URL, publish and expiry dates, etc. An additional option to insert custom scripts in your page tracking field is also available.

What are Tracking Codes?
These scripts are basically used to monitor various parameters of a web page. It enables you to measure the performance of your app content, such as blog articles, pop-ups, banners, misc, page elements, etc. You can track those along with the number of impressions and clicks and measure the click-through rates (CTR) of specific items.
On proceeding ahead, the Drag and Drop Editor page opens up. The page is divided into two sections: on the left is the canvas area where you add the elements, and on the right are the customization tools that you can use in styling your web page.

The Customization Tools consist of the following sub-sections:

- Content: As the name suggests, this section includes all the basic and advanced tools required to create the elements that make up the message. Some examples are text boxes, paragraphs, images, videos, Social links, action buttons, etc.
- Rows: This section helps you to organize and format the layout of your message/information on the web page.
- Settings: This section allows you to change the default styling and placement of your content. Additional options such as content description, favicons, and language preference are also available.
What are Favicons?
It is a small pixelated icon shown on web browsers to represent a website or a web page. They can also be seen on the browser's bookmark bar, history, and in search results, alongside the page URL.
3. While designing your web page, it is possible to switch between desktop and mobile views. This proves helpful since you can plan and decide on how to arrange and display your content for different devices. During the designing process, enable the show structure option to display guidelines along the web page borders and between elements to help you place content within the structure properly.

4. Once you have added all the necessary elements, use the Preview tool to have a glance at how the web page layout will be seen by users.

5. The preview is shown below. Here, you can resize the screen manually by using the resize tool or by editing the resolution. Use the various View modes (computer, tablet, mobile) to check how the web page will load on various devices. Click on Back to return to the editing canvas region.

6. To authenticate your Landing page’s web URL, you’ll need to verify its domain. Click on Verify Domain and make sure the URL you have provided is properly configured and is pointing to the correct CNAME records.

You can verify your Drag & Drop type Landing pages at a later interval. However, make sure to verify them since unverified pages would not be accessible to users.
7. If you wish to save the newly created web page as a template, enable the Save as Template option. Upon completion, you can save the details.

You can view your saved web pages in the My Templates section. Using these templates, you can create a new landing page.

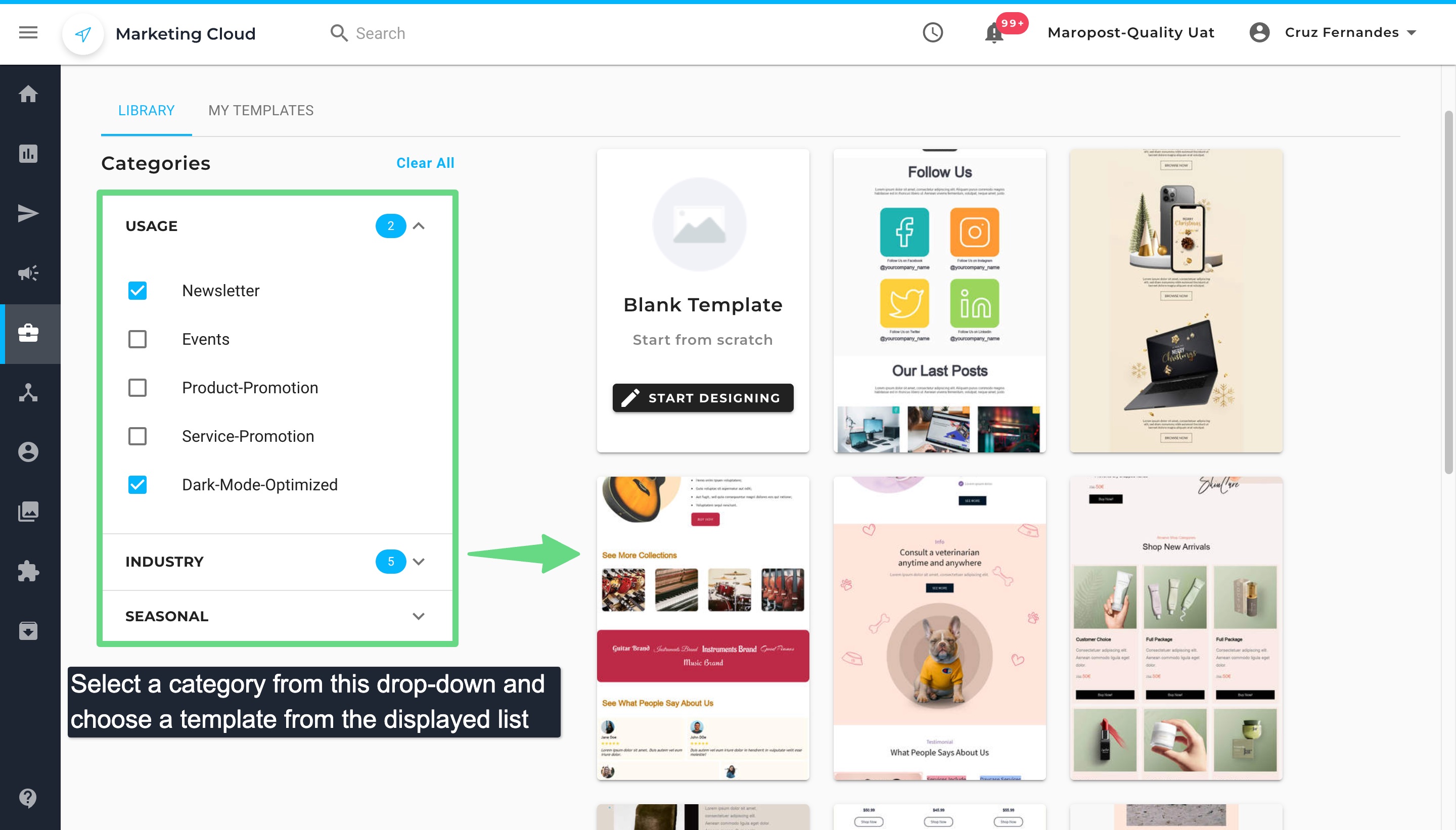
Creating a Landing Page from the Library section
In addition to creating your own personal templates, you can also browse our extensive library of ready-to-use templates consisting of themes like newsletters, events, e-commerce, etc., to industry and seasonal-related categories such as fashion, manufacturing, business, spring, festivities, etc.

Setting Up a Custom Domain for Landing Pages
In order to have a custom domain for your landing pages, you’ll need to have access to your DNS server. If you need help, contact Support@maropost.com and they’ll assist you.
Things you need to know for setting up a custom domain for Landing pages:
Create a ‘CNAME Record’ in your DNS server. The following table contains instructions on which server you must direct your CNAME record to:
If your Account ID is: | Then point your CNAME record to: |
|---|
Account IDs 1 through 999 | pages-app.chd01.com |
Account IDs 1000 through 1999 | pages-cloud.chd01.com |
Account IDs 2000 through 2999 | pages-cloud1.chd01.com |
Account IDs 4000 through 4999 | pages-eu1.chd01.com |
Account IDs 5000 through 5999 | pages-ca1.chd01.com |
We recommend that your custom domain be a subdomain of your main branded domain, if at all possible. This sub-domain will enable your customers to readily recognize the branding of your landing page and be more likely to respond to your call to action. Suppose your main domain is ‘example.com’ and your account ID is between 1000 and 1999. You’ll therefore set up a CNAME record in your company’s DNS server with a subdomain for your landing pages (e.g., "pages.example.com") that points to pages-cloud.chd01.com.
Marketing Cloud associates the custom domain with your Maropost Account ID. If you own several accounts (or sub-accounts), then you will need to set up different custom domains and make sure that they all point to the proper Maropost domain.
Adding Personalization and Dynamic Content
If you want to have personalization in your landing pages, then you must have a custom domain set up, and the custom page URL of the landing page must include /:encrypted_contact_id somewhere in the path. We recommend putting this dynamic element at the end of your landing page URL so that personalized URLs do not affect your web analytics tracking.
For example: http://pages.mp2203.com/LP1/:encrypted_contact_id
In your email, the link to your landing page uses the custom contact tag that dynamically inserts the receiver's contact ID in each email sent. The email sent to each contact is personalized for that specific contact using the contact’s own encrypted contact ID.
Using the same Liquid syntax as you do in emails, you can use personalization for any standard fields (first name, last name, telephone, fax number, and email address). You can also pass in query string parameters in the URL and reference them in the body of your landing page using the {{tag.query_string_parameter_name}} syntax.