Integrating product recommendations in Shopify helps you deliver personalized product suggestions across your store. When recommendations appear on product pages, cart, and checkout, you help improve cross-sell and upsell opportunities, which tends to enhance average order value and overall revenue through better-guided product discovery and strategic product suggestions.
Shopify recommendation integration enables sophisticated merchandising strategies without complex development. This helps you leverage AI-powered product suggestions to guide customers toward complementary products, supporting better conversion and revenue optimization through intelligent, data-driven product recommendations across the customer journey.
Integrating on your store
There are a view simple steps that you need to do to integrate the widget
You need to choose which widget you want to show and where.
We offer home page, product page, cart page and category page widgets, but you can mix and match them and put them wherever you want on the website.
Enable the widget in the Merchant Dashboard.
As soon as you enable the widget it will become active and will start work and collecting data.
- Add the widget code to the desired location on your website.
The widget code will look like the following code
<div id="home-findify-rec-1"></div>
available: pin, exclude, include, push to top, push to bottom. For each action, you define product attribute values that will be used to identify products. Almost all product attributes are available (there are some exceptions like <span class="cm-s-neo" style="box-sizing: border-box;">description</span>) as well as custom fields.If there are multiple filters defined, they are executed in the following order sequentially:pinexcludepush to the bottompush to the topincludeAfter the initial filtering, the products are bucketed into a set of groups for each action in the following order:pinnedpushed to topincludedpushed to bottomInside of buckets 2-4, the products are sorted according to their search relevancy. Pinned products are sorted according to the pinned order, ignoring their relevancy.This means that if you define both <span class="cm-s-neo" style="box-sizing: border-box;">exclude</span> and <span class="cm-s-neo" style="box-sizing: border-box;">include</span> actions, from the resulting array of products, products that fall under exclude action will be removed first and then the ones that fall under include action will be left.Here are examples of rules that can be applied:Include products only from certain brandInclude products only from certain categoryExclude products of certain brandExclude products by IDPush to top products of certain brand and with quantity > 10 to top'Current value' integrationWhen using the <span class="cm-s-neo" style="box-sizing: border-box;">current value</span> option, a specific integration needs to be done on the frontend in order to capture the current value of a custom field.This is done by applying extra tags on the recommendation container, the generic structure looks like this:<div data-findify-filter="FIELD_NAME" data-findify-filter-value="FIELD_VALUE" /></code></pre></div></div><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">You should put this code into your store theme where you want it to appear.</p><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">That's it, now you are using Findify Recommendations on your store, which will help you increase the customer base and gain more revenue!</p><h2 align="" class="heading heading-2 header-scroll" style="box-sizing: border-box;margin-bottom: var(--markdown-title-marginBottom, 1rem);margin-top: var(--markdown-title-marginTop, 1em);color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: var(--markdown-title-size, 1.5em);font-weight: var(--markdown-title-weight, 600);line-height: 1.25;align-items: center;display: flex;justify-content: flex-start;white-space: normal;background-color: rgb(255, 255, 255);">Recommendation filtering<a class="heading-anchor-icon fa fa-anchor" style="text-decoration-line: none;color: inherit;box-sizing: border-box;font-kerning: auto;font-optical-sizing: auto;font-feature-settings: normal;font-variation-settings: normal;font-stretch: normal;line-height: 1;font-family: FontAwesome;text-rendering: auto;transition: all 0.2s ease 0s;margin-right: -0.8rem;order: -1;right: 800px;transform: translateX(-100%);opacity: 0;display: inline;font-size: 0.8rem;padding: 0.8rem 0.2rem 0.8rem 0px;top: unset;" href="https://developers.findify.io/docs/integrating-recommendations-shopify#recommendation-filtering" target="_blank"></a></h2><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">Each filter is a rule that is applied to an array of products. Each rule has 5 <code class="rdmd-code lang- theme-light" style="box-sizing: border-box;font-family: var(--md-code-font, SFMono-Regular, Consolas, Liberation Mono, Menlo, Courier, monospace);font-size: 12.75px;background-color: var(--md-code-background, #f6f8fa);border-radius: 3px;color: var(--md-code-text);margin: 0px;padding: 0.2em 0.4em;"><span class="cm-s-neo" style="box-sizing: border-box;">actions</span>
you need to put the name of the field to filer, e.g. <span class="cm-s-neo" style="box-sizing: border-box;">brand</span>, <span class="cm-s-neo" style="box-sizing: border-box;">category</span>, <span class="cm-s-neo" style="box-sizing: border-box;">custom_fields.width</span>. The value inside <span class="cm-s-neo" style="box-sizing: border-box;">data-findify-filter-value</span> tag contains a JSON object in the form of <span class="cm-s-neo" style="box-sizing: border-box;">VALUE</span>.The full example will look similar to this brand example:<div data-findify-filter="brand" data-findify-filter-value="Adidas" /></code></pre></div></div><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">For the <code class="rdmd-code lang- theme-light" style="box-sizing: border-box;font-family: var(--md-code-font, SFMono-Regular, Consolas, Liberation Mono, Menlo, Courier, monospace);font-size: 12.75px;background-color: var(--md-code-background, #f6f8fa);border-radius: 3px;color: var(--md-code-text);margin: 0px;padding: 0.2em 0.4em;"><span class="cm-s-neo" style="box-sizing: border-box;">FIELD_NAME</span>
</code></pre></div></div><blockquote class="callout callout_info" style="border-top-right-radius: var(--markdown-radius);border-bottom-right-radius: var(--markdown-radius);box-sizing: border-box;margin: 0px 0px 15px;border-left-width: 0.25em;border-left-style: solid;color: rgb(56, 66, 72);display: block;padding: 1.33rem;font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;"><h2 class="callout-heading" style="box-sizing: border-box;color: var(--title, --text);font-family: var(--markdown-title-font);font-size: 1.25em;font-weight: var(--markdown-title-weight, 600);line-height: 1.25;margin-bottom: calc(0.665rem);margin-top: 0px;margin-left: 1.33rem;"><span class="callout-icon" style="font-size: var(--emoji, 0);color: inherit;box-sizing: border-box;margin: 0px -0.25rem 0px calc(-0.5em - 1.33rem);float: left;">📘</span></h2><p style="box-sizing: border-box;margin: 0px;color: inherit;">Filtering by Brand</p><p style="box-sizing: border-box;margin-bottom: 0px;margin-top: 0px;margin-left: 1.33rem;">The tag for a single brand value is already covered in the Findify Tagging in the <a style="text-decoration-line: underline;color: inherit;box-sizing: border-box;transition: all 0.15s ease 0s;" href="https://developers.findify.io/docs/shopify-integration-steps#tag-product-view" target="_self">Integration Steps</a>.</p></blockquote><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">If you want to add multiple values for brands, you would need to wrap it up with stringified json:</p><div class="CodeTabs CodeTabs_initial theme-light" style="color: var(--md-code-text, #333);overflow: hidden;box-sizing: border-box;margin-top: 15px;font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);margin-bottom: 15px;"><div class="CodeTabs-inner" style="box-sizing: border-box;"><div class="cm-s-neo" style="box-sizing: border-box;display: inherit;"><pre class="language-markup"><code><div data-findify-filter="brand" data-findify-filter-value='[{"value":"addidas"},{value:"nike"},...]'></div>
</code></pre></div></div><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">Let's say that you have a custom field called 'Gender'. You can setup a tag using this custom field as well (make sure that the name of the filter is the same as it is stored internally in Findify):</p><div class="CodeTabs CodeTabs_initial theme-light" style="color: var(--md-code-text, #333);overflow: hidden;box-sizing: border-box;margin-top: 15px;font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);margin-bottom: 15px;"><div class="CodeTabs-inner" style="box-sizing: border-box;"><div class="cm-s-neo" style="box-sizing: border-box;display: inherit;"><pre class="language-markup"><code><div data-findify-filter="custom_fields.Gender" data-findify-filter-value="Men" />
if the current item is part of a nested category, you need to pass multiple items inside the <span class="cm-s-neo" style="box-sizing: border-box;">value</span> array<div data-findify-filter="category" data-findify-filter-value="CategoryParent > CategoryChild" /></code></pre></div></div><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">For the <code class="rdmd-code lang- theme-light" style="box-sizing: border-box;font-family: var(--md-code-font, SFMono-Regular, Consolas, Liberation Mono, Menlo, Courier, monospace);font-size: 12.75px;background-color: var(--md-code-background, #f6f8fa);border-radius: 3px;color: var(--md-code-text);margin: 0px;padding: 0.2em 0.4em;"><span class="cm-s-neo" style="box-sizing: border-box;">category</span>
</code></pre></div></div><h2 align="" class="heading heading-2 header-scroll" style="box-sizing: border-box;margin-bottom: var(--markdown-title-marginBottom, 1rem);margin-top: var(--markdown-title-marginTop, 1em);color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: var(--markdown-title-size, 1.5em);font-weight: var(--markdown-title-weight, 600);line-height: 1.25;align-items: center;display: flex;justify-content: flex-start;white-space: normal;background-color: rgb(255, 255, 255);">Filtering based on Tags-based filters<a class="heading-anchor-icon fa fa-anchor" style="text-decoration-line: none;color: inherit;box-sizing: border-box;font-kerning: auto;font-optical-sizing: auto;font-feature-settings: normal;font-variation-settings: normal;font-stretch: normal;line-height: 1;font-family: FontAwesome;text-rendering: auto;transition: all 0.2s ease 0s;margin-right: -0.8rem;order: -1;right: 800px;transform: translateX(-100%);opacity: 0;display: inline;font-size: 0.8rem;padding: 0.8rem 0.2rem 0.8rem 0px;top: unset;" href="https://developers.findify.io/docs/integrating-recommendations-shopify#filtering-based-on-tags-based-filters" target="_blank"></a></h2><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">Example of how to provide values from Shopify tags with a prefix:</p><div class="CodeTabs CodeTabs_initial theme-light" style="color: var(--md-code-text, #333);overflow: hidden;box-sizing: border-box;margin-top: 15px;font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);margin-bottom: 15px;"><div class="CodeTabs-inner" style="box-sizing: border-box;"><div class="cm-s-neo" style="box-sizing: border-box;display: inherit;"><pre class="language-markup"><code>{% assign typeTags = "" %}{% for tag in product.tags %} {% if tag contains "type:" %} {% assign t = tag | remove: "type:" | strip | capitalize %} {% assign typeTags = typeTags | append: "," | append: t %} {% endif %} {% endfor %}{% if typeTags != "" %} {% assign splitTypeTags = typeTags | remove_first: "," | split: "," %} <div data-findify-filter="TAGS_BASED_FILTER_NAME" data-findify-filter-value='[{% for tag in splitTypeTags %}{"value":"{{ tag }}"}{% if forloop.last == false %},{% endif %}{%endfor%}]'></div>{% endif %}
</code></pre></div></div><h2 align="" class="heading heading-2 header-scroll" style="box-sizing: border-box;margin-bottom: var(--markdown-title-marginBottom, 1rem);margin-top: var(--markdown-title-marginTop, 1em);color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: var(--markdown-title-size, 1.5em);font-weight: var(--markdown-title-weight, 600);line-height: 1.25;align-items: center;display: flex;justify-content: flex-start;white-space: normal;background-color: rgb(255, 255, 255);">Filtering Based on the Variant Options<a class="heading-anchor-icon fa fa-anchor" style="text-decoration-line: none;color: inherit;box-sizing: border-box;font-kerning: auto;font-optical-sizing: auto;font-feature-settings: normal;font-variation-settings: normal;font-stretch: normal;line-height: 1;font-family: FontAwesome;text-rendering: auto;transition: all 0.2s ease 0s;margin-right: -0.8rem;order: -1;right: 800px;transform: translateX(-100%);opacity: 0;display: inline;font-size: 0.8rem;padding: 0.8rem 0.2rem 0.8rem 0px;top: unset;" href="https://developers.findify.io/docs/integrating-recommendations-shopify#filtering-based-on-the-variant-options" target="_blank"></a></h2><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">Example of how to provide values from Shopify variant options:</p><div class="CodeTabs CodeTabs_initial theme-light" style="color: var(--md-code-text, #333);overflow: hidden;box-sizing: border-box;margin-top: 15px;font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);margin-bottom: 15px;"><div class="CodeTabs-inner" style="box-sizing: border-box;"><div class="cm-s-neo" style="box-sizing: border-box;display: inherit;"><pre class="language-markup"><code>{% assign variantOptions = "" %} {% for option in product.options_with_values %} {% if option.name == 'VARIANT_OPTION_NAME' %} {% for value in option.values %} {% assign v = value | strip | capitalize %} {% assign variantOptions = variantOptions | append: "," | append: v %} {% endfor %} {% endif %} {% endfor %}{% if variantOptions != "" %} {% assign splitVariantOptions = variantOptions | remove_first: "," | split: "," %} <div data-findify-filter="VARIANT_OPTION_FIELD" data-findify-filter-value='[{% for value in splitVariantOptions %}{"value":"{{ value }}"}{% if forloop.last == false %},{% endif %}{%endfor%}]'></div> {% endif %}
or <span class="cm-s-neo" style="box-sizing: border-box;">custom_field.Tags_Based_Filter</span> name.Integrating and Filtering Using MJS APIHere we will use the MJS API to initialize and filter the Recommendation widget.You would need to add the container into the Theme Code where you want to render the recommendation, i.e.<div id="findify-recommendation-container"></div></code></pre></div></div><blockquote class="callout callout_info" style="border-top-right-radius: var(--markdown-radius);border-bottom-right-radius: var(--markdown-radius);box-sizing: border-box;margin: 0px 0px 15px;border-left-width: 0.25em;border-left-style: solid;color: rgb(56, 66, 72);display: block;padding: 1.33rem;font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;"><h2 class="callout-heading" style="box-sizing: border-box;color: var(--title, --text);font-family: var(--markdown-title-font);font-size: 1.25em;font-weight: var(--markdown-title-weight, 600);line-height: 1.25;margin-bottom: calc(0.665rem);margin-top: 0px;margin-left: 1.33rem;"><span class="callout-icon" style="font-size: var(--emoji, 0);color: inherit;box-sizing: border-box;margin: 0px -0.25rem 0px calc(-0.5em - 1.33rem);float: left;">📘</span></h2><p style="box-sizing: border-box;margin: 0px;color: inherit;">Custom Fields Name</p><p style="box-sizing: border-box;margin-bottom: 0px;margin-top: 0px;margin-left: 1.33rem;">All custom fields in Findify both Tags-Based and Variant Options should have a <code class="rdmd-code lang- theme-light" style="box-sizing: border-box;font-family: var(--md-code-font, SFMono-Regular, Consolas, Liberation Mono, Menlo, Courier, monospace);font-size: 12.75px;background-color: var(--md-code-background, #f6f8fa);border-radius: 3px;color: var(--md-code-text);margin: 0px;padding: 0.2em 0.4em;"><span class="cm-s-neo" style="box-sizing: border-box;">custom_field.Variant_Option</span>
</code></pre></div></div><p style="box-sizing: border-box;margin-bottom: 15px;margin-top: 0px;color: rgb(56, 66, 72);font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);">Once it is setup, you need to set the script using the MJS API. An example of the solution can be the following:</p><div class="CodeTabs CodeTabs_initial theme-light" style="color: var(--md-code-text, #333);overflow: hidden;box-sizing: border-box;margin-top: 15px;font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;font-size: 15px;white-space: normal;background-color: rgb(255, 255, 255);margin-bottom: 15px;"><div class="CodeTabs-inner" style="box-sizing: border-box;"><div class="cm-s-neo" style="box-sizing: border-box;display: inherit;"><pre class="language-markup"><code><script> (window.findifyCallbacks = window.findifyCallbacks || []).push(function(findify) { //Collect values from Tags for Tags-Based Filters {% assign typeTags = "" %} {% for tag in product.tags %} {% if tag contains "type:" %} {% assign t = tag | remove: "type:" | strip | capitalize %} {% assign typeTags = typeTags | append: "," | append: t %} {% endif %} {% endfor %} {% if typeTags != "" %} {% assign splitTypeTags = typeTags | remove_first: "," | split: "," %} var tagsBasedValues = []; {% for value in splitTypeTags %} tagsBasedValues.push({"value":"{{ value }}"}); {%endfor%} {% endif %} //Collect Variant Options Values {% assign variantOptions = "" %} {% for option in product.options_with_values %} {% if option.name == 'VARIANT_OPTION_NAME' %} {% for value in option.values %} {% assign v = value | strip | capitalize %} {% assign variantOptions = variantOptions | append: "," | append: v %} {% endfor %} {% endif %} {% endfor %} {% if variantOptions != "" %} {% assign splitVariantOptions = variantOptions | remove_first: "," | split: "," %} var variantOptionValues = []; {% for value in splitVariantOptions %} variantOptionValues.push({"value":"{{ value }}"}); {%endfor%}; {% endif %} //Initialize the Recommendation widget //From the above example NODE_TO_INSERT_THE_REC: findify-recommendation-container findify.widgets.attach('NODE_TO_INSERT_THE_REC', 'recommendation', { slot: 'REC_WIDGET_SLOT_FROM_MD', widgetKey: 'UNIQUE_WIDGET_KEY', ...findify.config.getIn(['features', 'recommendations', 'REC_WIDGET_SLOT_FROM_MD']).toJS() }) //Use Agents to filter the REC findify.widgets.get('UNIQUE_WIDGET_KEY').agent.defaults({ rules: [{ type: 'text', name: 'custom_fields.TAGS_BASED_FILTER', values: tagsBasedValues },{ type: 'text', name: 'custom_fields.VARIANT_OPTION_FILTER', values: variantOptionValues }] }) }); </script>
An Example of Where to Place Recommendations
Every store has its own unique requirements and, therefore, the structure will differ between themes. This is why we have created a Recommendations solution that can be placed wherever is the best fit for each merchant.
Here is a general example of where Recommendations are most commonly placed.
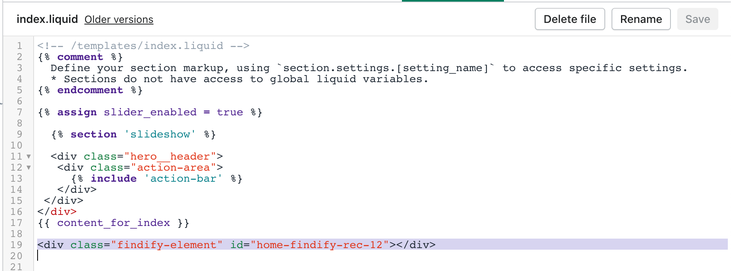
Home Page
file name: usually index.liquid
In this example, the widget is placed at the very end of the home page:

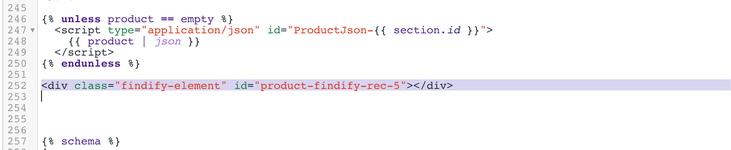
Product Page
file: usually product.liquid or product-template.liquid
In this example, the widget is placed at the very end of the product page:

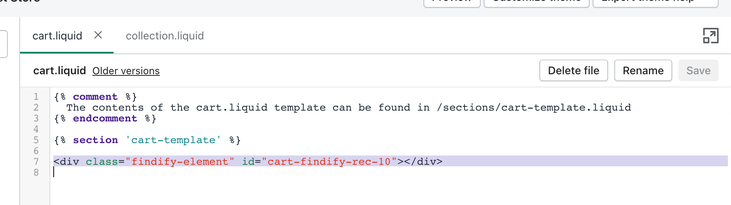
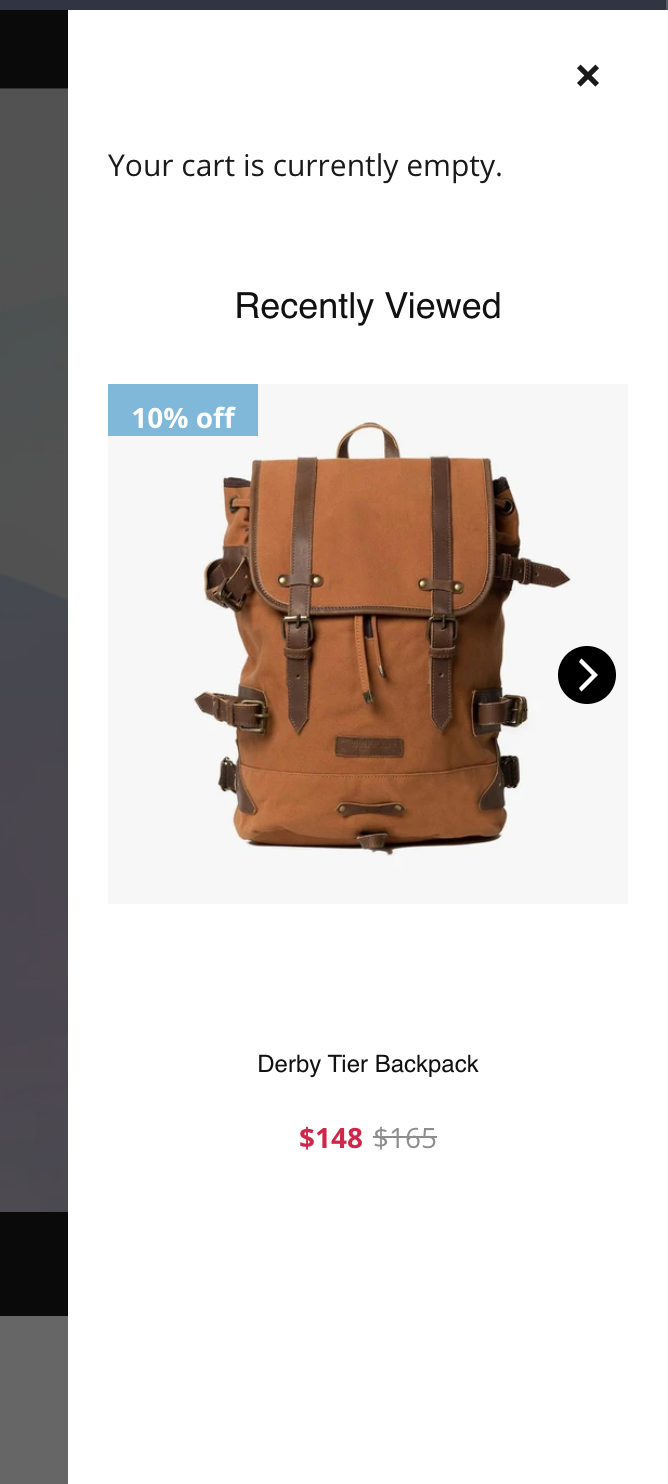
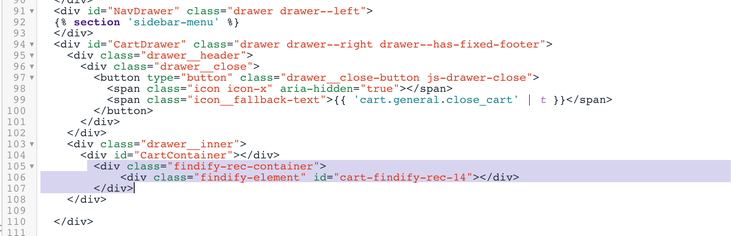
Cart Page
file: usually cart-template.liquid or cart.liquid
In this example, the recommendation widget will show at the bottom of the cart page:

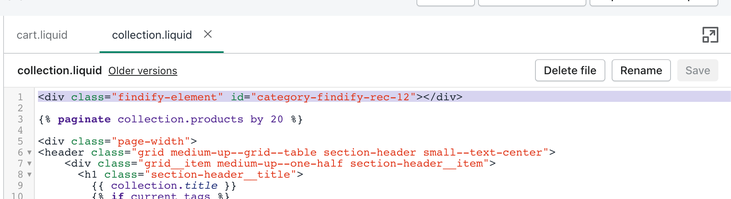
Category Page (aka Collection Page)
file: usually collection-template.liquid or collection.liquid
In this example, the category widget would be at the very top of any collection page:

Custom Page
Use case e.g.: slide-in cart drawer
custom rec widgets can be placed all over the store


Related Articles
Product Recommendations:
Conversion Optimization: